Write components once, compile to every framework
Try our interactive fiddle
PS: We are actively looking for folks interested in becoming contributors to Mitosis. If interested, look at our list of good first issues or reach out on our Discord
- Quick Start
- Manual Setup
- Examples
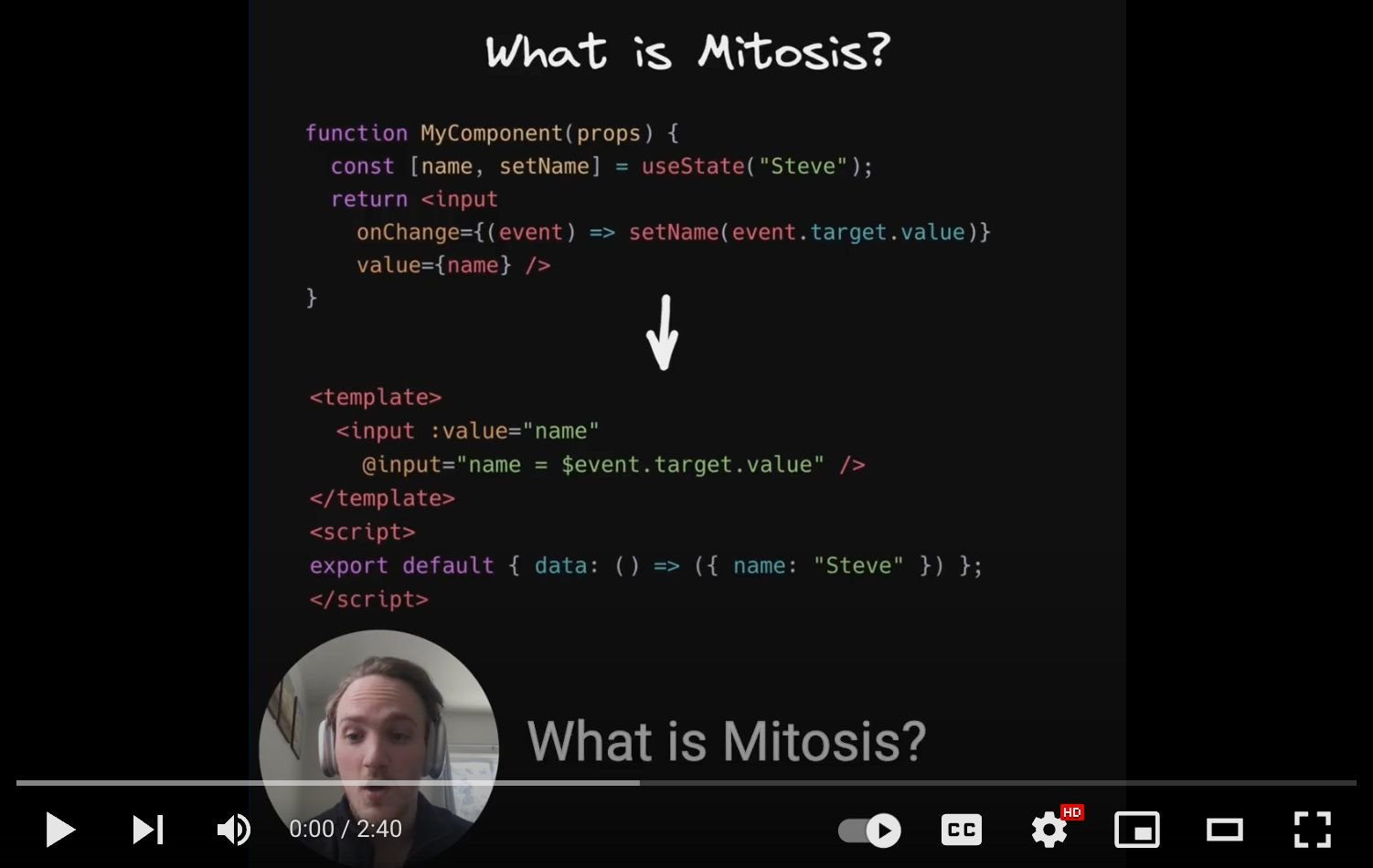
- What is Mitosis
- In-depth Docs
- Why use Mitosis?
- Contribute
- Community
- Related Projects
To create a new Mitosis project from scratch, run the following create command:
npm create @builder.io/mitosis@latestIt will prompt you for a project name, and create a new directory with a basic monorepo project structure that includes:
- npm workspaces
- multiple generated outputs, along with build steps for each
- multiple test servers that import the outputs for convenient debugging/testing
Once completed, make sure to read the README.md generated in your new project. It will explain the structure of your project, and provide a walkthrough on how to build/test your components.
If you would like to install Mitosis manually, you can do so with the following steps below. These generally follow the same steps as the create command.
Given that Mitosis generates code for multiple frameworks, it is highly recommend to treat each output as its own npm package for building/publishing purposes. This means that you will most likely need a monorepo solution (such as npm/pnpm/yarn workspaces, or Nx, or Turborepo). While we provide this out-of-the-box in the create command, we will leave it up to the user to implement it however they see fit in the Manual setup guide.
First, in a new npm project, install the Mitosis CLI and the Mitosis packages:
npm install @builder.io/mitosis-cli @builder.io/mitosisThen, create a mitosis.config.js file in the root of your project, and add the following configuration:
/** @type {import('@builder.io/mitosis').MitosisConfig} */
module.exports = {
files: 'src/**',
targets: ['svelte', 'react', 'qwik', 'vue'], //define your desired outputs here
};Check our configuration docs for how to setup the Mitosis config file.
To setup TypeScript, add the following to your tsconfig.json:
// tsconfig.json
{
"compilerOptions": {
"jsx": "preserve",
"jsxImportSource": "@builder.io/mitosis"
}
}Now, create a MyComponent.lite.tsx file in the src/components directory:
// src/components/MyComponent.lite.tsx
import { useStore } from '@builder.io/mitosis';
type Props = {
message: string;
};
export default function MyBasicComponent(props: Props) {
const state = useStore({
name: 'Foo',
});
return (
<div>
{props.message || 'Hello'} {state.name}! I can run in React, Vue, Solid, Svelte, Qwik
andeverything else!
</div>
);
}For a deeper look at the Mitosis JSX syntax, check out our Component docs and overall Mitosis Documentation.
npm exec mitosis build🎉 You should now have an output directory with your compiled components in all frameworks!
We recommend you install our ESLint plugin to have highly useful rules that guide you as you build your Mitosis components.
Our recommended next steps are to:
- add a build step for each generated output (e.g. a Svelte library will need to be build using Sveltekit's
svelte-packagecommand) - add a
test-servers/folder containing web apps that import your outputs, so that you can test them (either manually or programatically).
Here are some helpful resources on trying out Mitosis:
- CKGrafico/papanasi: A framework-agnostic UI library built in Mitosis
- Our example project is a good starting point for learning how to use Mitosis.
- blog post on creating a Mitosis project: https://blog.logrocket.com/creating-reusable-components-mitosis-builder-io/
-
this talk by Sami Jaber at React Day Berlin is a great intro to Mitosis. It gives a good overview of the impetus behind Mitosis, and a high-level understanding of its different pieces.
Curious about how Mitosis code works under the hood, and how to use it? Learn more in our in-depth docs.
Mitosis is an incredibly powerful and flexible tool. So far, we have identified 3 broad categories of engineering teams that stand to benefit greatly from it:
If you are the maintainer of a design system library that started off in one web framework, then you have felt the tremendous amount of maintenance pain and duplication when creating new versions for subsequent frameworks. Look no further than the popular React library Chakra UI, and how the maintainers have decided to create Zag.js after feeling the pain of maintaining state-logic code across both their React and Vue libraries. While Zag.js focuses on writing framework-agnostic interactions, Mitosis focuses on writing framework-specific components. (PS: We are working on building examples that combine these two together. TBD!)
If you are part of a team/organization that has multiple frontends built in different frameworks, then you know that coordinating your design system across all of them for a cohesive experience and feel is an absolute nightmare. Mitosis is an excellent tool to eliminate this class of problems, as it allows you to define your designs in your components once and deploy them to all of your separate frontends.
If your team is building SDKs for a product that integrates directly into a web framework and involves providing components to the end user, then Mitosis is a perfect fit for your team. Our team at Builder.io has this exact use-case: our new generation of SDKs is built with Mitosis! Our engineers have received glowing praise from our sales team for speed of delivery, and all it took was a switch flip 😉
Yup, we've all seen it. But if this is a concern for you, you may be looking at Mitosis wrong. Rather than just yet-another-component-syntax, Mitosis is a compiler for the frontend, analogous to LLVM. A toolchain that embraces that there are, and forever will be, many ways of writing components. Mitosis defines a common intermediate representation that allows us to author components once then compile to many frameworks, just like LLVM lets us write code that can compile to any instruction set architecture. If you look at Mitosis this way, you may more clearly see the value.
Also similarly to LLVM, multiple syntaxes can compile to Mitosis. Our out-of-the-box syntax uses JSX, but we have explored others, such as a Vue/Svelte-like syntax. Builder.io emits Mitosis IR, allowing you to turn designs to code for any supported framework. JSX and Builder.io are the currently supported frontends of the compiler, and the frameworks listed below are the backends.
| Target | 01 one component | 02 two components |
|---|---|---|
| alpine | ✅ | ✅ |
| angular | ✅ | ✅ |
| qwik | ✅ | ✅ |
| react | ✅ | ✅ |
| solid | ✅ | ✅ |
| svelte | ✅ | ✅ |
| vue2 | ✅ | ✅ |
| vue3 | ✅ | ✅ |
NOTE: this matrix is programmatically generated and should not be manually edited.
Interested in contribute? Head over to the developer docs and see how you can get setup & started!
Once you're ready, checkout our issues page and grab your first issue!
- Figma plugin: Convert Figma designs into high quality HTML, React, Vue, Svelte, Angular, Solid, etc code via Mitosis.
- Builder: Drag and drop page builder and CMS for React, Vue, Angular, and more.
- Qwik: An open-source framework designed for best possible time to interactive, by focusing on resumability of server-side-rendering of HTML, and fine-grained lazy-loading of code.
- Partytown: Relocate resource intensive third-party scripts off of the main thread and into a web worker. 🎉